
Founder & Developer
Feb 8, 2023
How to create an interactive map with Image Map Pro
If you need to place locations on a country map, or your own map, Image Map Pro is just the tool you need.
In this article we will create the following interactive map:
Create the map
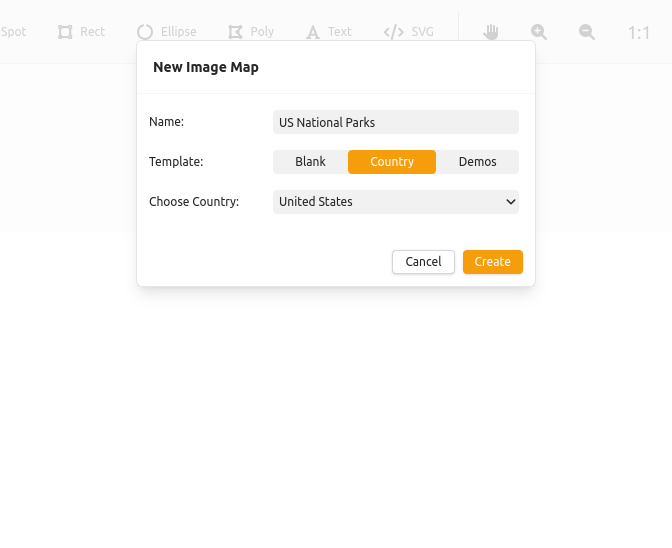
First we will create a new project from a template. Press the New button on the top-left, choose Country for a template and select your desired country.

Place objects
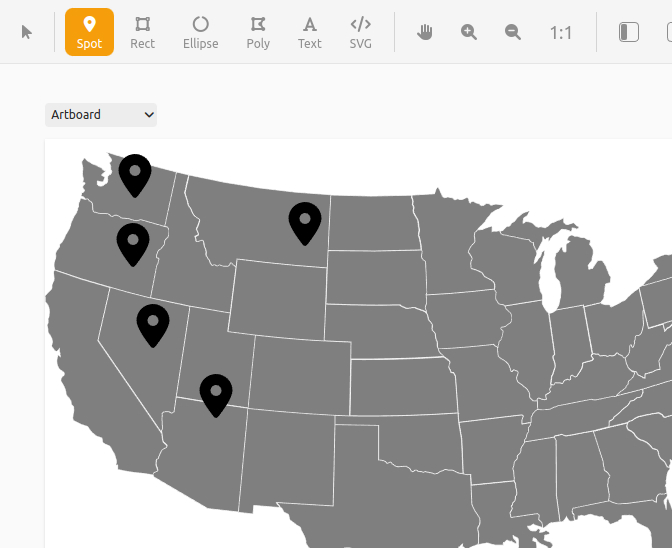
Now we will place some locations. With the Spot tool (shortcut "S") place pins on the map. At any point you can select a pin to reposition it.

By default, when you place a Spot it will behave like a pin - when the image is zoomed, the icon's anchor point will be bottom-center. This behavior can be turned off from the Icon category in the object settings.
Set icons and styles
In our example we are placing icons for national parks, so let's change the icon to something more fitting, like a tree.
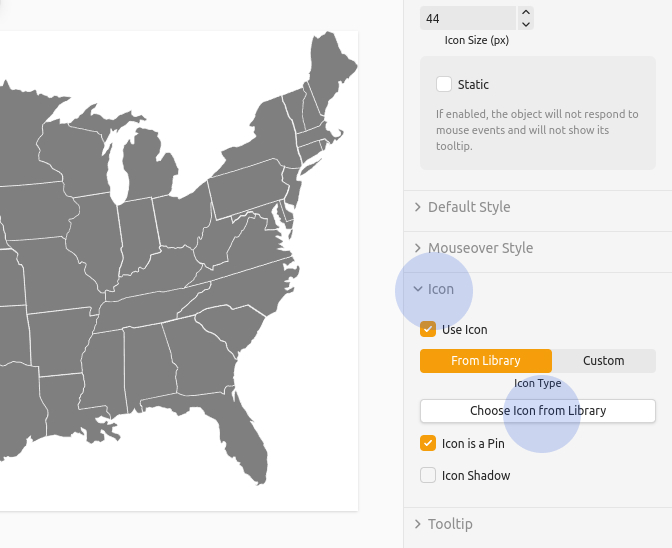
From the object list on the left, select all spots that you placed by holding SHIFT (or CTRL/CMD to select one by one). Open the Icon category from the object settings on the right and click Choose Icon:

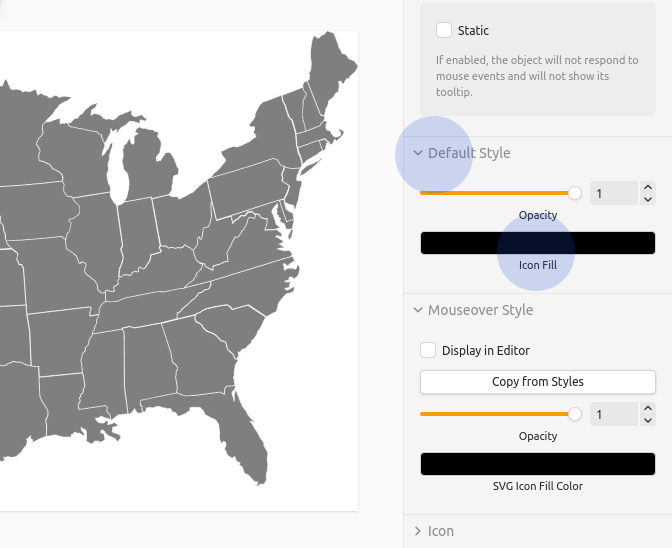
Search for an icon that is fitting for your project and click it to select it. Let's also change the color from the Default Style category:

Feel free to choose a different color from the Mouseover Style category.
Add tooltips
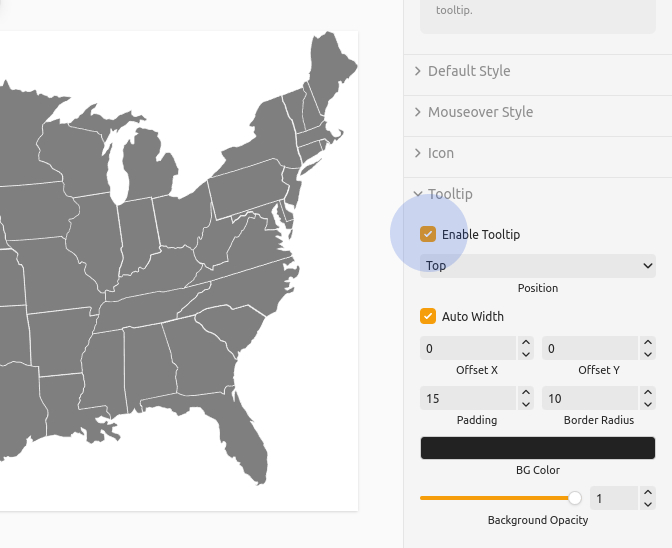
Adding content to the tooltip is really simple. First, select an object and make sure that the tooltip is enabled from the Tooltip category in the object settings on the right:

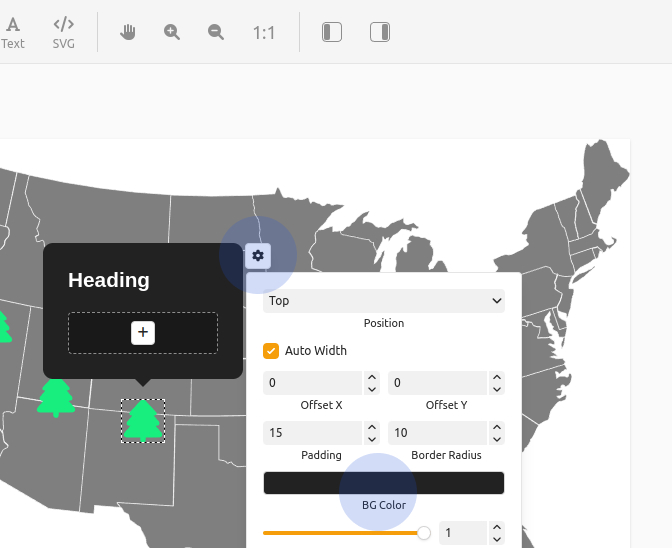
The tooltip will appear above the object in the canvas. Click the "+" button to add a heading and enter some text. Finally, let's change the background color and add some transparency for the tooltip clicking the Settings button of the tooltip:

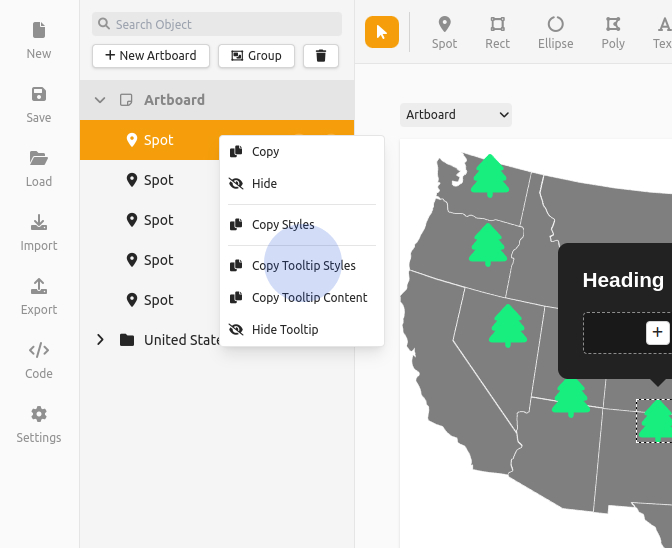
To make our life easier we will copy this tooltip to all objects that we created. Select the object with the tooltip that we just edited, right click on it and choose Copy Tooltip Styles. Select all other objects, right click and choose Paste Tooltip Styles. Repeat the same process, but for Tooltip Content.

Now the only thing left is to change the text in the tooltip of each object.
Add functionality
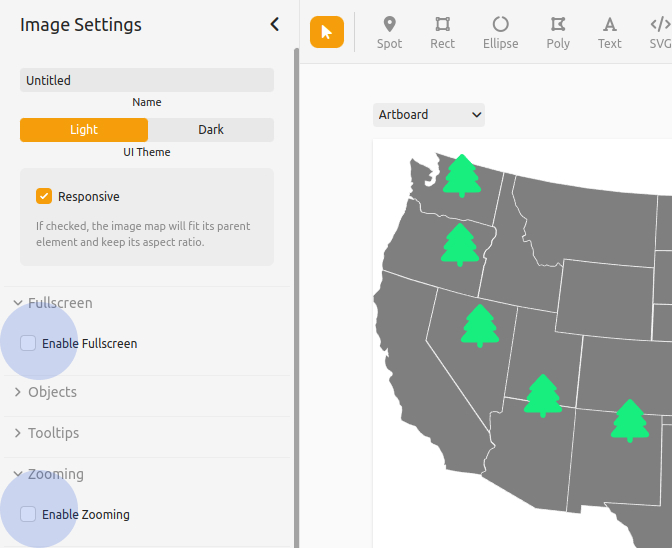
If you have a complex map, it will be a good idea to add zooming and fullscreen functionality. Open the map settings from the Settings button on the left, expand the Fullscreen and Zooming categories and make sure they are enabled.

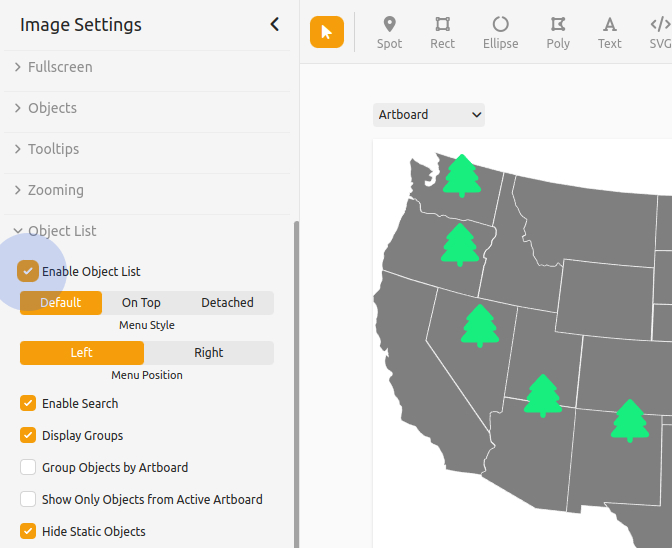
Finally, let's enable the object list as well. Make sure to set its style to Default.

Organize objects
Enter Preview mode to see how we're doing so far. You will notice a few issues - the objects that make the country are interactable and they are visible in the object list.
This is a really easy fix. Any object can be made "static", or non-interactable. It will not appear in the object list and will not respond to any mouse events.
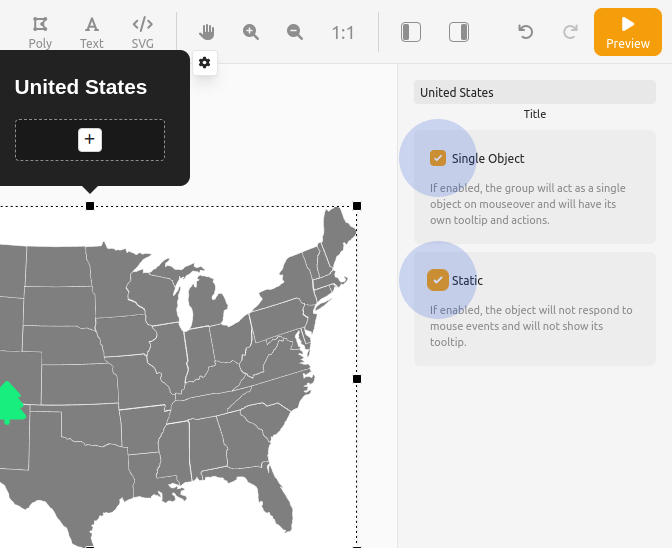
In our example we created a new project from a country template. From the object list select the group that contains all objects of that country and enable Single Object and Static:

Now the country is not interactable and it is not visible in the object list.
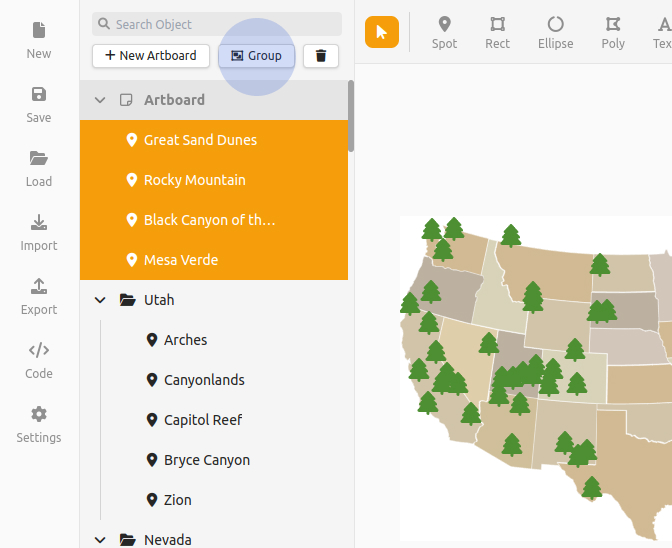
In our example the locations are grouped by state. To create a group, select one or more objects and click the Group button above the object list:

Final touches
In the example at the beginning of this article you probably noticed that we have a cool effect for the tooltips - the background is transparent and blurred. There is no setting for that in the Editor, but if you know just a little bit of CSS it's easily doable.
From the map settings open the Custom Code group and paste this in the CSS field:
.imp-tooltip { backdrop-filter: blur(5px); }
Conclusion
That's it! We have created a really cool interactive map with Image Map Pro!
If you need help using Image Map Pro or to report a bug, please contact us. We always try to respond within 48 hours.